Re-sizing the Header
Description
Re-sizing the header is a simple task, though enlarging it too much may cause the website to look less professional and therefore less appealing
Steps
- Locate ‘theme.xml’
- Right Click > Edit with Notepad++/Open with Notepad
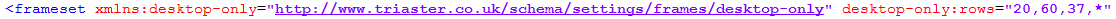
- There is an attribute within the ‘frameset’ tag named ‘desktop-only:rows’ and it has four values
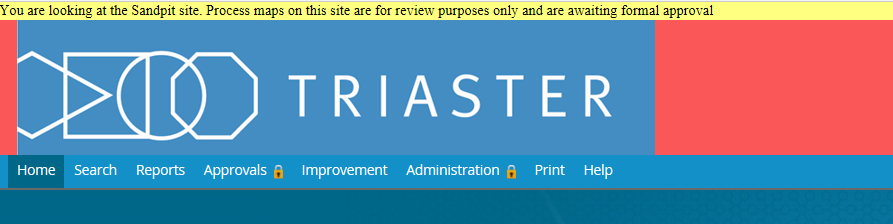
- The first value changes the height of the banner above the header indicating whether the site is either sandpit or prelive
- The second value changes the height of the header, which is the one we want to use
- The third value represents the height of the space the navigation bar can take up, if this is changed you must change the navigation bar height in a separate css file
- The final value, defaulted as an asterisk, indicates the remaining content which makes up the homepage

- As mentioned, to change the header height you will need to change the second value, in this case it has been increased to 150

- Save and close the file
- Proceed with the steps outlined in ‘Uploading your new theme to your website’

Though the method above is viable, it can cause the website to look worse, as a result we recommend that you change the image size and proceed from there rather than altering the header height to fit a large image
|